HTML 문서의 기본 구조 설명 (2) ✔️
안녕하세요. 휘입니다. 지난 글에서는 HTML 문서의 대략적인 기본 구조에 대해 살펴봤는데요. 이번 글에서는 HTML 페이지 작성에 공통적으로 활용되는 추가적인 태그 요소들에 대해 알아보도록 하겠습니다.
이 글은 MDN, Document and website structure를 참고하여 작성되었습니다.
HTML 문서의 기본 구성
HTML 문서의 구성은 작성자에 따라 크게 달라질 수 있지만 몇 가지 기본적인 공통 사항들이 존재합니다. 헤더, 네비게이션 바, 메인 콘텐츠, 사이드바, 푸터가 이에 해당하는데요. 이들의 주된 역할은 다음과 같이 정리할 수 있습니다.
- 헤더(header): 헤더는 상단의 큰 문구, 로고, 태그 라인 등으로 구성되며 대부분의 웹페이지에서 활용됩니다.
- 네비게이션 바(navigation bar): 웹사이트 사용자가 주요 섹션으로 이동할 수 있는 링크를 제공합니다. 검색 창이 추가되기도 합니다.
- 메인 콘텐츠: 각 페이지에서 사용자에게 표시되는 주요 콘텐츠입니다.
- 사이드바(sidebar): 관련 아티클 링크, 광고, 추천 글 링크 제공 등으로 다양하게 활용됩니다.
- 푸터(footer): 연락처, 주소, 저작권 안내 등 웹사이트의 부가적인 정보를 표시하는 데 주로 활용됩니다.
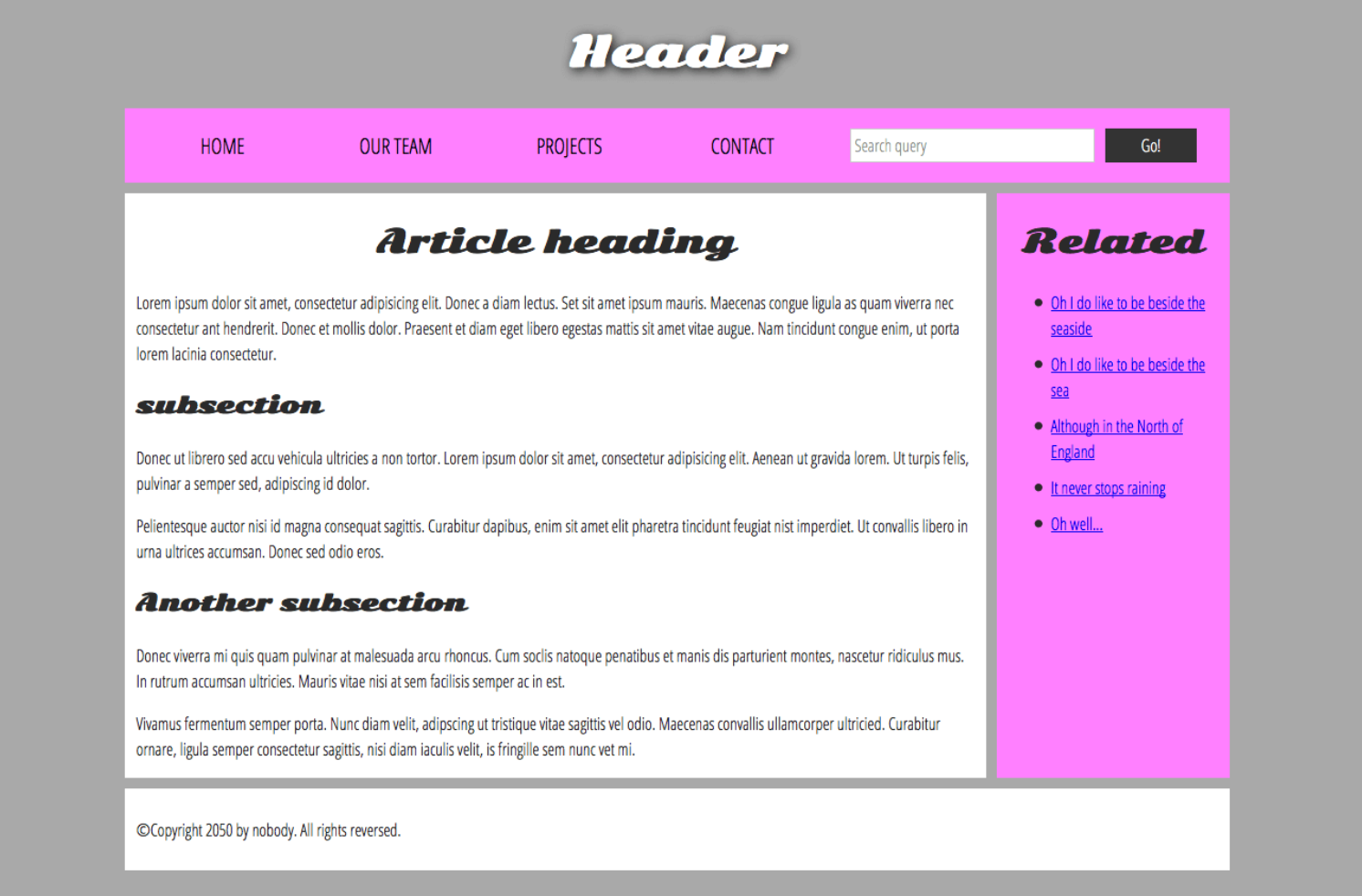
다음은 이를 바탕으로 구성된 기본적인 웹페이지입니다. CSS가 거의 적용되지 않은 웹사이트여서 투박하지만, 기본적인 웹페이지 레이아웃을 살펴볼 수 있습니다.

의미론적 HTML 구성
우리는 헤더에 <header>, 네비게이션 바에 <nav>, 메인 콘텐츠에 <main>, <article>, <section>, 사이드바에 <aside>, 푸터에 <footer>와 같은 태그를 사용하여 HTML 문서를 의미론적으로 구성할 수 있습니다.
물론 <div>나 <span>과 같이 비의미론적(non-semantic) 요소들을 사용할 수도 있습니다. 이를 통해 속성을 CSS와 자바스크립트를 통해 추가적인 속성을 부여하고 활용할 수 있습니다.
마치며
HTML 문서는 작성자에 따라 다양하게 구성될 수 있지만 기본적으로 헤더, 네비게이션 바, 메인 콘텐츠, 사이드바, 푸터로 구성됩니다. 문서 작성자는 각 요소에 해당하는 태그를 적절히 사용하여 HTML 문서를 의미론적으로 구성할 수 있습니다.