socket.io는 관리자 패널 또한 지원합니다. 이번 포스팅에서는 관리자 패널을 설치하고 사용하는 방법에 대해 알아보도록 하겠습니다.
관리자 패널 설치 및 설정
npm i @socket.io/admin-ui// server.js
import { instrument } from "@socket.io/admin-ui";
import { Server } from "socket.io";
const ioServer = new Server(httpServer, {
cors: {
origin: "https://admin.socket.io",
credentials: true,
},
});
instrument(ioServer, {
auth: false,
});관리자 패널 사용하기
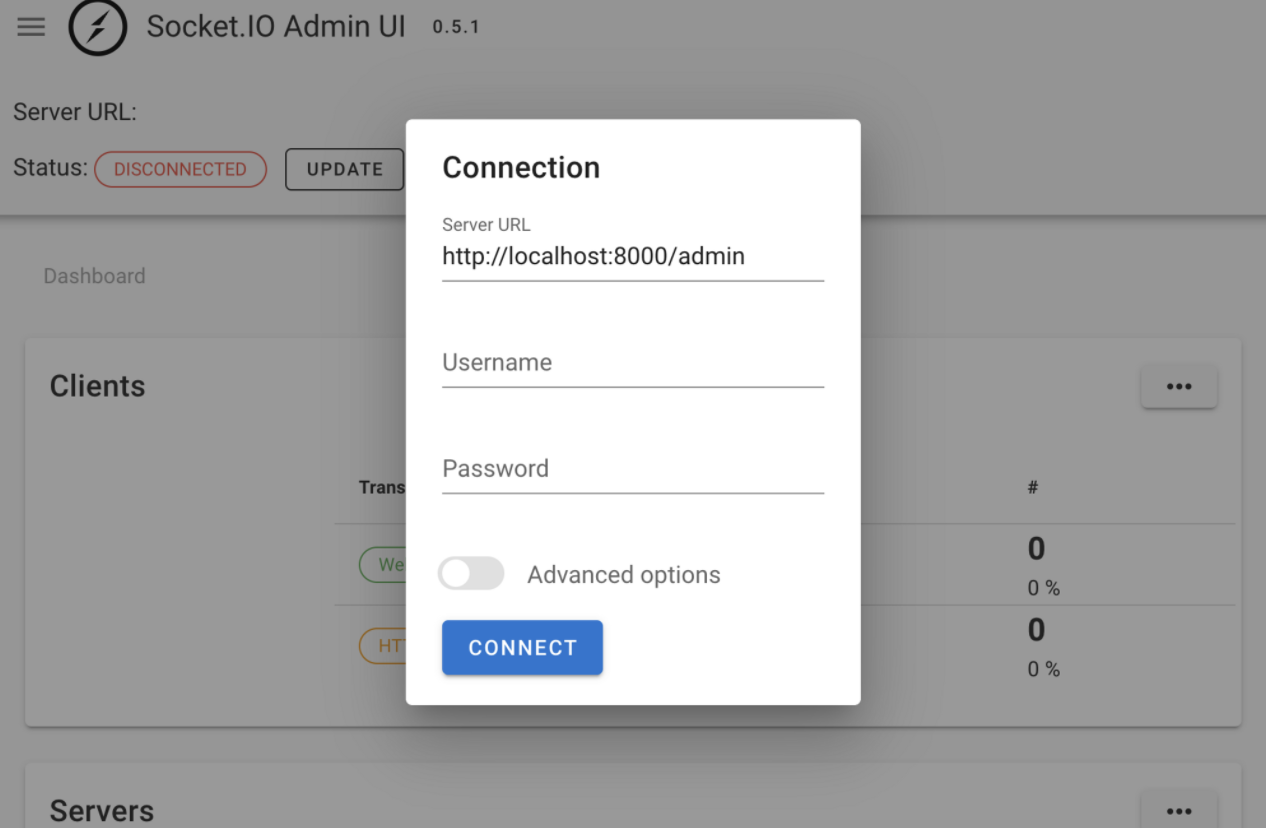
https://admin.socket.io/#/ 페이지를 방문하면 아래와 같은 팝업창이 표시됩니다. 서버의 URL을 맞추어 설정해줍니다.

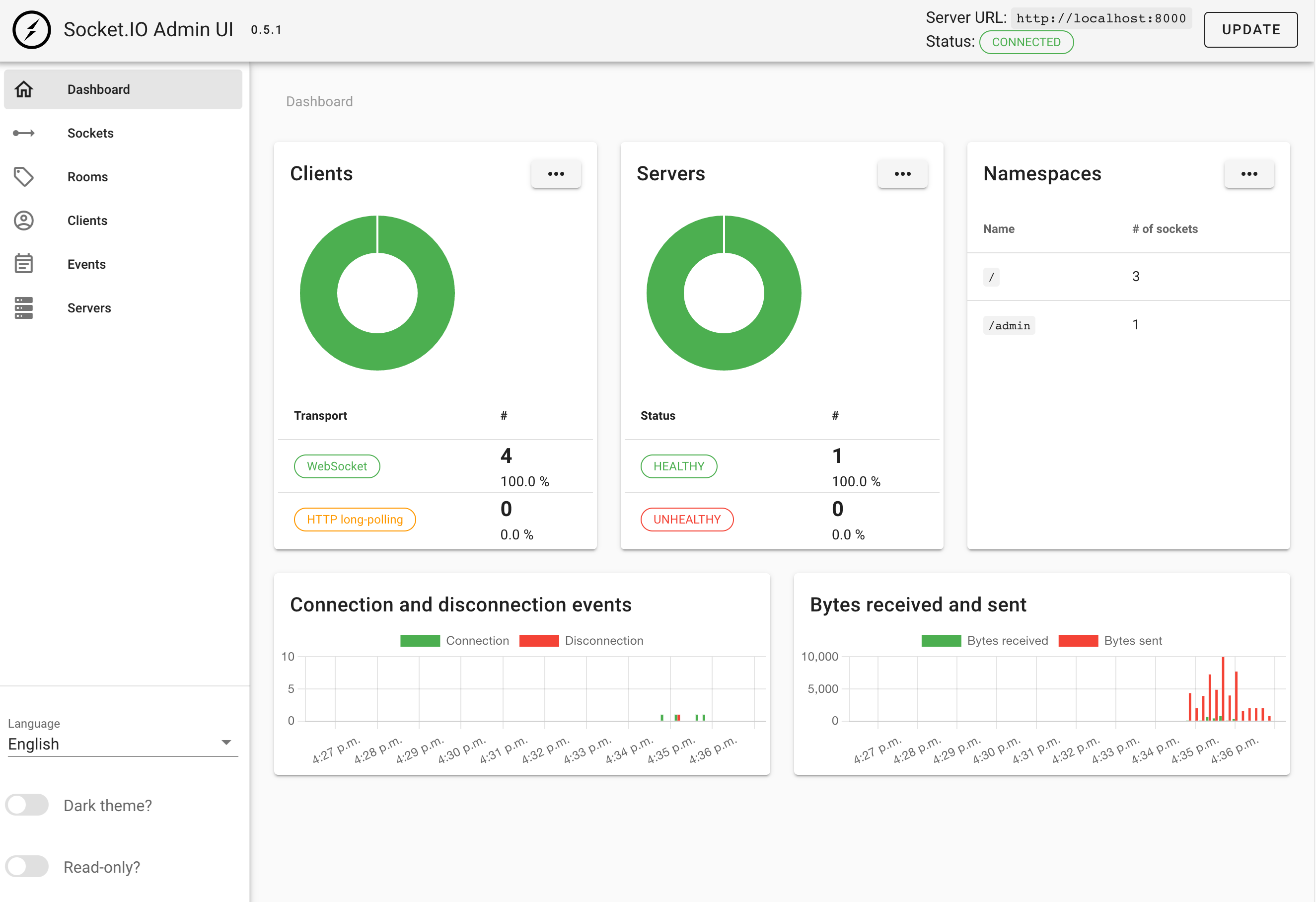
이제 아래와 같이 패널에 통신 상태에 대한 통계가 표시되는 것을 확인할 수 있습니다! 아래의 언어 설정을 변경하면 한국어로도 관리자 페이지를 이용할 수 있습니다.

'개발 > Projects' 카테고리의 다른 글
| [WebRTC] 1. 영상 채팅 화면과 소리 출력하기 (0) | 2022.12.14 |
|---|---|
| [WebSocket/Socket IO] 채팅 서비스 구현 9. 공개 채팅방 찾고 알림 전송하기 (0) | 2022.12.07 |
| [WebSocket/Socket IO] 채팅 서비스 구현 8. 닉네임 설정하기 (0) | 2022.12.07 |
