CSS flex의 이해
CSS flex는 크게 컨테이너와 아이템으로 구성됩니다. flex 속성을 통해 아이템을 정렬하려면, 컨테이너가 필수적입니다. 즉, 기본적으로 부모 태그에 display: flex; 또는 display: inline-flex 속성이 적용되어 있어야 합니다. 두 방식의 차이점은 컨테이너의 수직 추가, 수평 추가의 차이입니다.
부모 요소에 flex 속성을 추가하면, 자식 요소에는 자동으로 해당 속성 효과가 부여됩니다. flex속성은 컨테이너와 아이템 즉, 부모 요소와 지식 요소를 함께 사용합니다.

아이템 정렬은 주축(main-axis)에 의해 결정됩니다. 기본 값은 row이며, 이는 왼쪽에서 오른쪽으로 아이템이 정렬됨을 의미합니다. 이를 column으로 변경시 주축 방향이 위에서 아래로 바뀝니다.
기본적으로 컨테이너에서 전체적인 정렬 방식을 정의하고, 아이템에서는 각 아이템의 크기 및 순서를 지정합니다.
| 컨테이너 적용 속성 | 아이템 적용 속성 |
| flex-direction | flex |
| flex-wrap | flex-grow |
| justify-content | flex-shrink |
| align-items | flex-basis |
| align-content | order |
양측 정렬 혹은 균등 정렬
두 개의 아이템을 왼쪽에, 하나의 아이템을 오른쪽에 정렬하는 방법입니다. justify-content: space-between; 속성을 사용하면 왼쪽부터 차례로 요소를 균등하게 정렬할 수 있습니다.
See the Pen Align items evenly from left to right by Jeong (@jeongKR) on CodePen.
자식 요소를 수직으로 중앙 정렬
양측 정렬(균등 정렬) 상황에서 align-items: center 속성을 추가해주면 다음과 같이 요소가 수직으로 중앙 정렬됩니다.
See the Pen Align items evenly from left to right + Align items vertically center by Jeong (@jeongKR) on CodePen.

네비게이션 정렬: 2개의 요소는 좌측, 1개의 요소는 우측
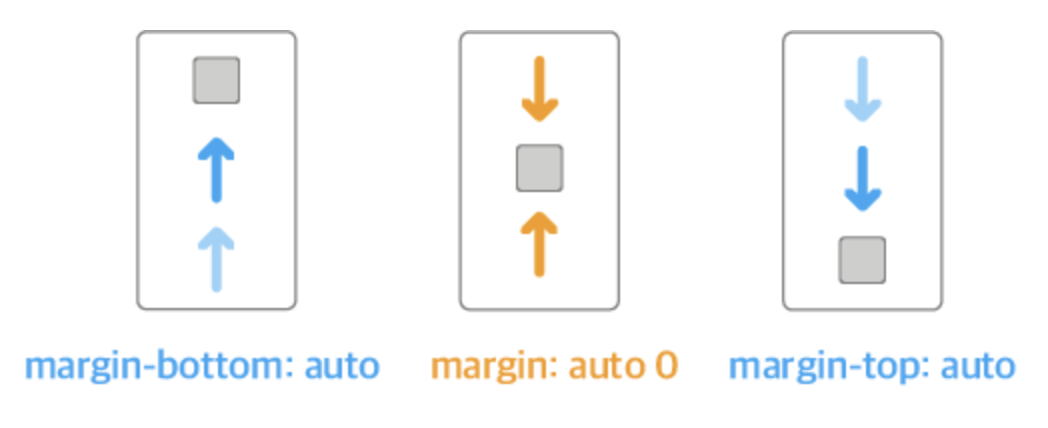
margin-left: auto; 속성을 사용하면 요소를 우측으로 밀 수 있습니다. 우측 정렬을 원하는 요소에 해당 속성을 부여하면, 요소 바깥이 마진 왼쪽 공간을 차지하며 요소를 오른쪽 미는 원리입니다.
See the Pen Align Navigation: 2 itmes left, 1 item right. by Jeong (@jeongKR) on CodePen.
이를 활용하여 margin: auto 0 0 auto;를 적용하면 해당 요소를 우측 하단에 정렬할 수 있습니다.
See the Pen Align Navigation: 2 items left, 1 item bottom-right. by Jeong (@jeongKR) on CodePen.


위에서 아래로 흐르는 레이아웃
flex-wrap: warp; 속성을 사용하면 아이템을 오른쪽으로 쌓아가며, 컨테이너를 벗어나는 아이템을 아래로 정렬할 수 있습니다. 속성을 부여하지 않는 경우, 아이템이 컨테이너의 크기에 맞게 리사이징됩니다. 아이템 리사이징을 방지하려면 아이템 클라스에 flex: none;를 부여하면 됩니다.
See the Pen Align items from top to bottom by Jeong (@jeongKR) on CodePen.
아이템을 위에서 아래로 먼저 쌓고, 컨테이너를 초과하는 아이템을 오른쪽으로 쌓아가려면 컨테이너에 flex-direction: column을 추가하면 됩니다.
See the Pen Align items from top to bottom + direction: column; by Jeong (@jeongKR) on CodePen.
'개발 > CSS' 카테고리의 다른 글
| HTML 문서에 CSS 연결하는 세 가지 방법과 장단점 ✔️ (0) | 2021.05.14 |
|---|---|
| RGB에서 HEX로 변환하기: 웹 컬러 코드 표현에 대한 이해 (0) | 2020.12.26 |
| div 요소 화면 중앙 정렬하는 방법 ✔️ (0) | 2020.10.22 |
